SensCritique
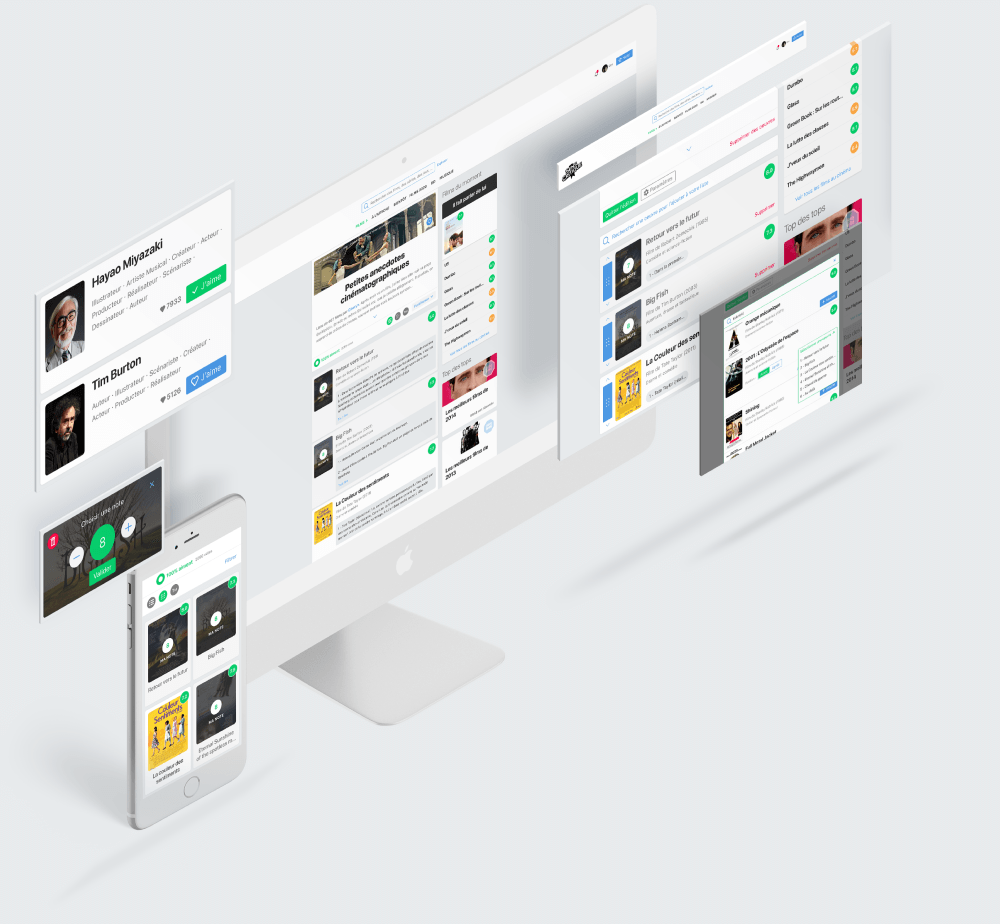
SensCritique est une plateforme communautaire de partages et de découvertes d'œuvres culturelles. Le site recense un total de 6 univers (films, séries, jeux vidéo, livres, bd, musique) auxquels s'ajoutent les espaces profils des utilisateurs ayant créé un compte.
SensCritique possèdait donc de nombreuses ramifications ayant subi des modifications hétérogènes. Les règles de style étaient nombreuses, parfois redondantes, et l’aspect global de l’interface manquait d’unité. Par conséquent, cela compliquait les processus de développement et perturbait la compréhension de l’interface.
La réponse à cette problématique était de mettre en place un design system afin de ne plus concevoir l’organisation du site comme un système de pages mais plutôt comme un système de composants harmonisés. L’objectif était double :
Au niveau de l’interface, cela permettait une meilleure cohérence graphique ainsi qu’une épuration du contenu.
Côté développement, cela facilitait la production et limitait les écarts entre conception et réalisation.
Ce projet a été mené alors que je travaillais pour SensCritique. L’équipe produit était composée d’un Product Owner, de 3 à 5 développeurs, et de moi-même en tant que designer UX/UI.

Environnement
La première étape était d'analyser la mise en forme des différentes pages et ainsi établir un système de règles à partir de ce qui était déjà en place.
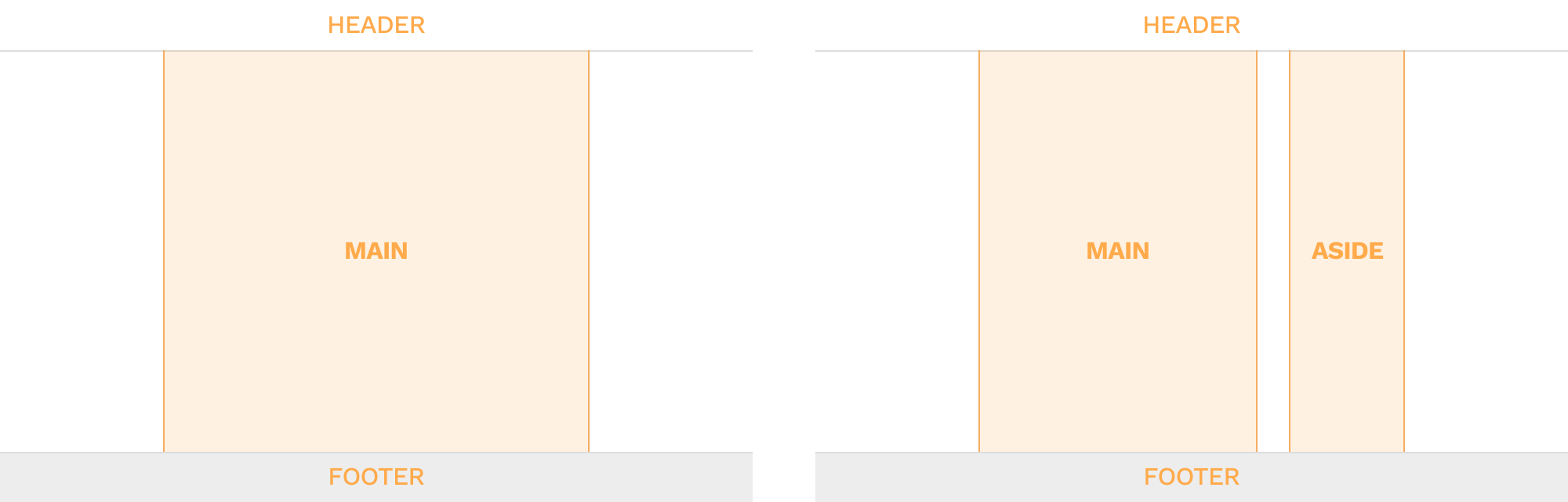
Les templates (gabarits qui structurent le contenu) du site étaient assez classiques, ils décomposaient la page en deux sections, une principale (main) et une secondaire (aside). Les contenus reposaient sur un espace blanc.

On trouvait principalement 2 types de template, les autres étant des variantes du second où la section aside variait en largeur et se trouvait sur la gauche.
Au sein des sections, le contenu prenait principalement les formes suivantes :






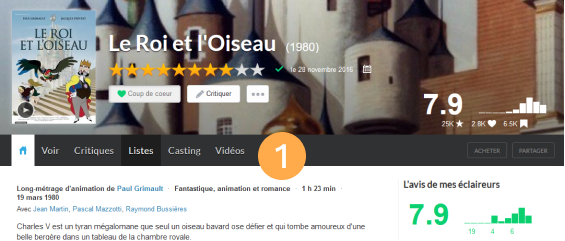
Menu avec fond très sombre.

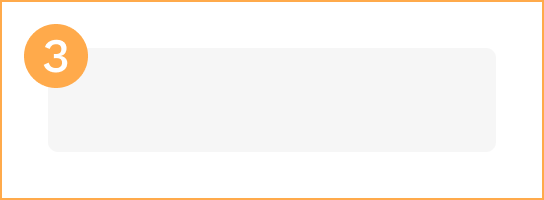
Composant principal disposé directement sur l’espace blanc, délimité par des filets gris.

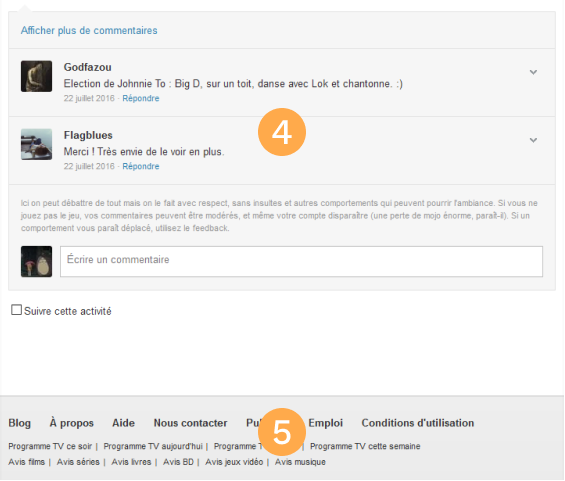
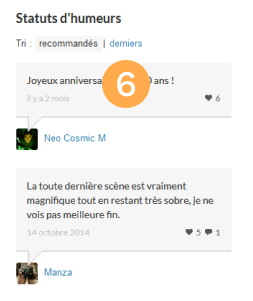
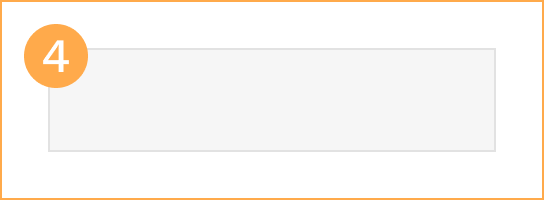
Contenu annexe (commentaire), sur un fond sombre aux coins arrondis.

Composant à fond sombre aux coins droits. Il comporte une bordure grise, donnant l’impression d’être enfoncé dans l’espace blanc.

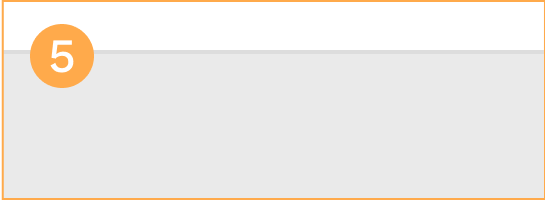
Le pied de page est un espace sombre (couleur différente de 3 et 4). Un filet gris sépare cet espace du reste de la page. L’espace blanc qui constitue l’ensemble de la page semble reposer sur cet espace gris.

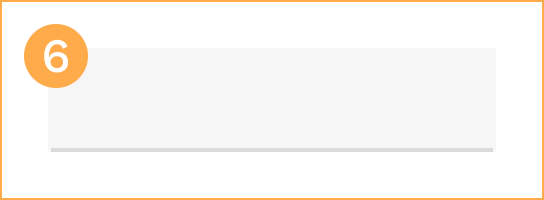
Composant secondaire à fond sombre. Un filet gris positionné sur la bordure basse donne l’impression que le composant est surélevé par rapport à l’espace blanc.

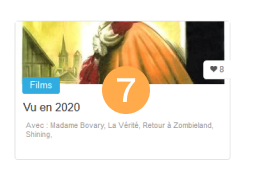
Composant disposé sur l’espace blanc mais il comporte cette fois-ci une bordure grise.
La hiérarchie du contenu était entretenue par un jeu de surfaces tantôt grises, tantôt blanches, reposant sur l'espace blanc :
Les composants à fond gris apparaissaient sous forme de bloc et se détachaient visuellement des autres éléments. Parfois surélevés, parfois enfoncés (4, 6), il ne semblait pas y avoir de comportements clairement définis.
Les composants principaux, disposés les uns à côté des autres sur l’espace blanc et séparés par des filets (2) apparaissaient parfois de façon moins visibles que les entités secondaires, en particulier sur les pages disposant d’une section aside.
Par ailleurs, leur forme pouvait rentrer en contradiction avec les autres entités à fond blanc qui comportaient une bordure grise (7), donnant cette fois-ci une impression de bloc se détachant de façon distincte du reste du contenu.
Enfin, certains menus qui apparaissaient en noir (1), étaient effectivement bien visibles par effet de constrate, mais semblaient en contradiction avec la hiérarchisation par assombrissement des éléments (informations importantes en clair, versus informations secondaires en foncé).
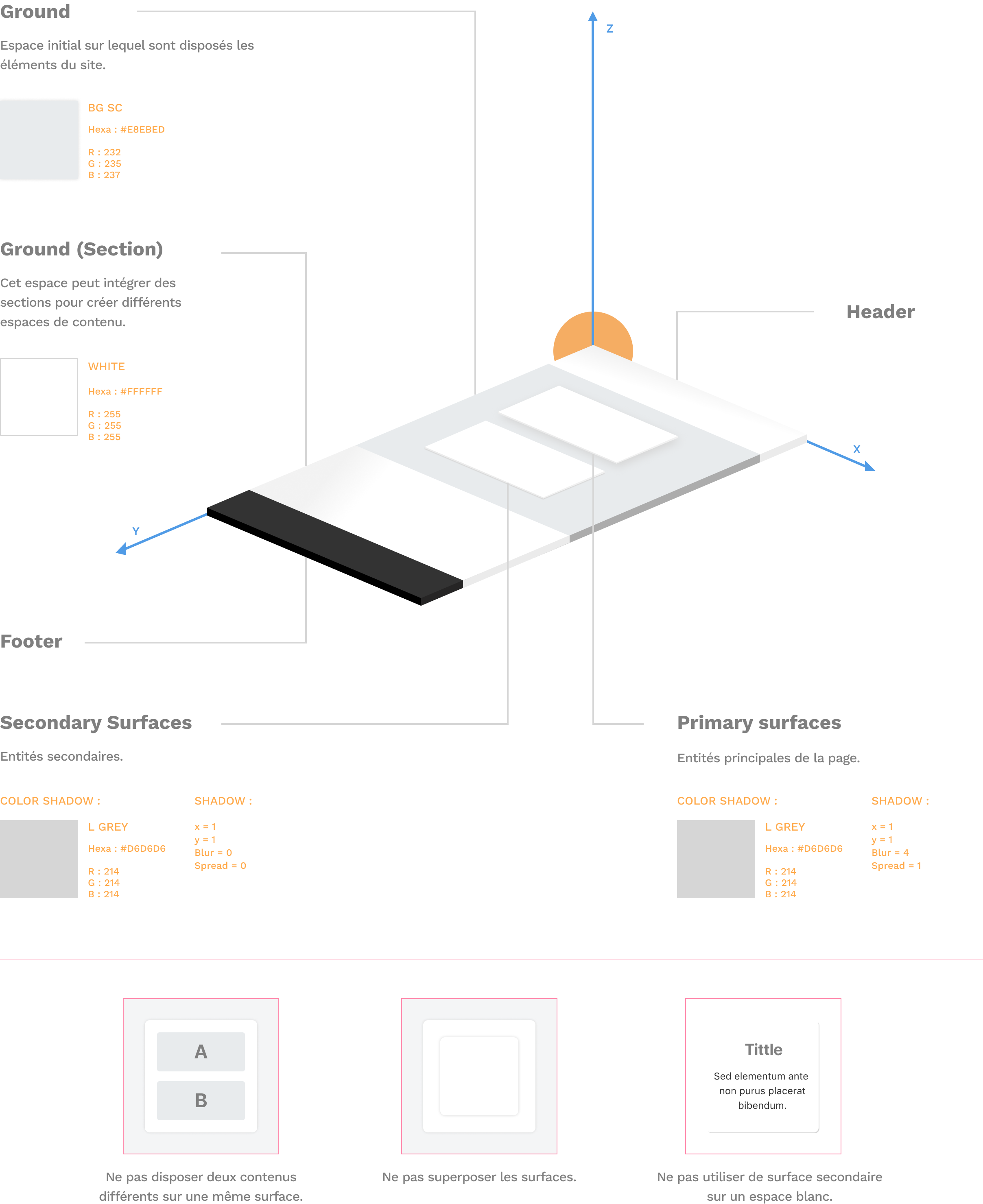
Face à cette observation, la révision de l’environnement fut la suivante.

L’idée était de mettre en avant les différentes entités du site en s’inspirant de ce qui fonctionnait en termes de lisibilité, c’est-à-dire l’affichage sous forme de “bloc”. Le contenu se réorganisait alors sur deux types de surfaces et elles-même reposaient sur un espace gris pour créer un effet de contraste. On avait ainsi trois niveaux de hiérarchie :
1. Contenu sur surface principale (primary) ;
2. Contenu sur surface secondaire (secondary) ;
3. Contenu directement sur l’espace gris.
Afin de créer des ruptures pour marquer une différence de contenu, l’espace gris peut alors devenir un espace blanc pour créer une nouvelle section.
Dans la même veine, le haut de page (header) et le bas de page (footer) sont considérés comme des espaces distincts ; Header en blanc pour créer une alternance avec l’espace principal gris, et Footer en noir pour marquer la rupture avec le reste du contenu.
Système de couleur
Au delà de son caractère identitaire, la couleur joue un rôle particulièrement important au sein d’une interface, elle hiérarchise l’information et renseigne l’utilisateur sur les modalités d’interaction. Comme pour l’environnement, la première étape était de comprendre la façon dont la couleur s’exprimait sur le site.
Niveaux de gris
Couleurs classement
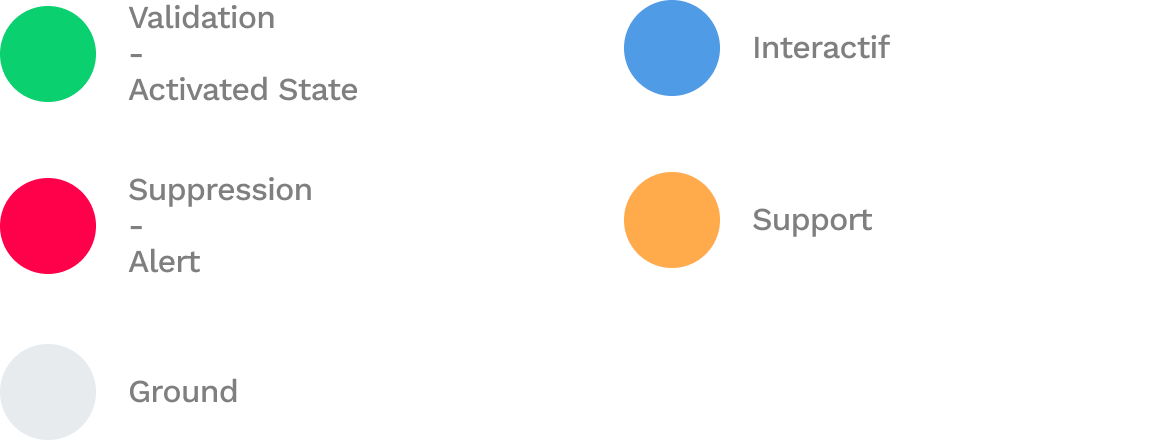
Informations | Interactions
Couleurs par Univers
Schématiquement la palette de couleurs s’organisait en 4 catégories.
Les niveaux de gris étaient majoritaires et servaient pour les textes et les surfaces. Les variantes étaient nombreuses, parfois redondantes.
Les éléments interactifs étaient signifiés par de nombreuses variantes de bleu. Le vert était assez peu employé, hormis pour signifier la graduation d’une note (vert, orange, rouge), son usage semblait mal défini.
Les autres couleurs étaient finalement assez peu exploitées. Le fait d’attribuer une couleur par univers tenait plus du cosmétique et rentrait en conflit avec des couleurs similaires qui étaient signifiantes au niveau de l'interactivité.
Globalement les couleurs étaient trop nombreuses et leur rôle était parfois confus. La solution s’est construite principalement en réaction à ces aspects, le choix le plus drastique a été de s’affranchir des couleurs par univers.
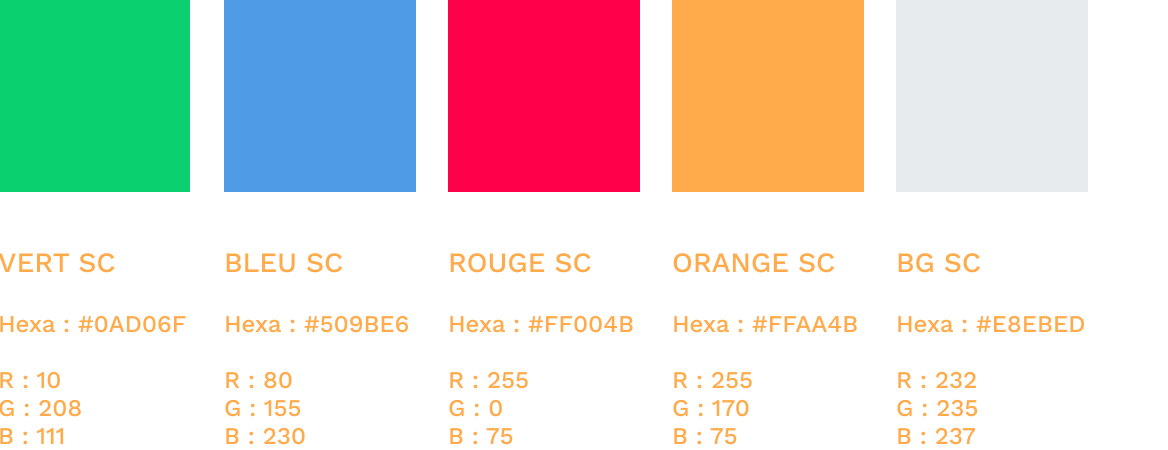
Palette de couleurs
Main colors

Gray Shades

Usages


Espacement
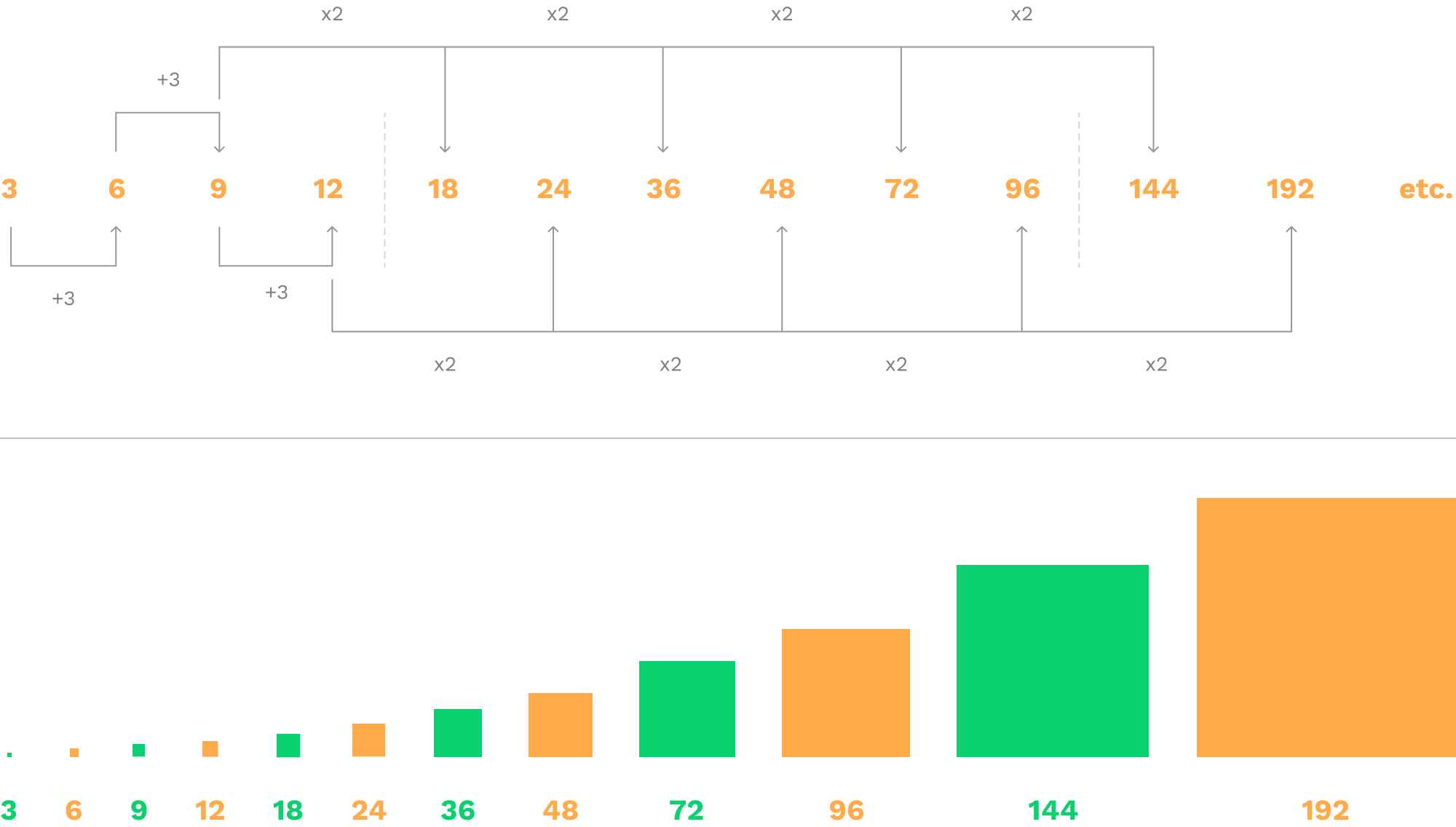
Afin d’organiser les espacements entre et au sein des éléments, une échelle a été définie.
Espacements

Typographie
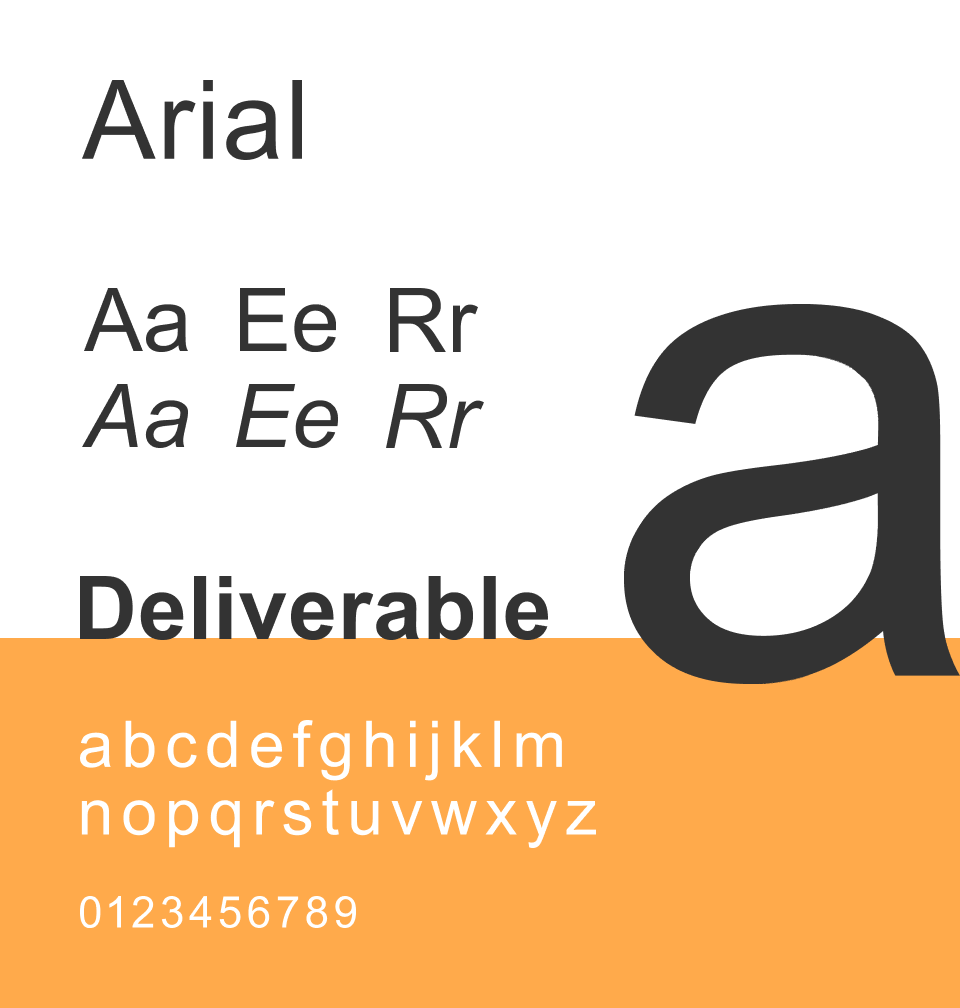
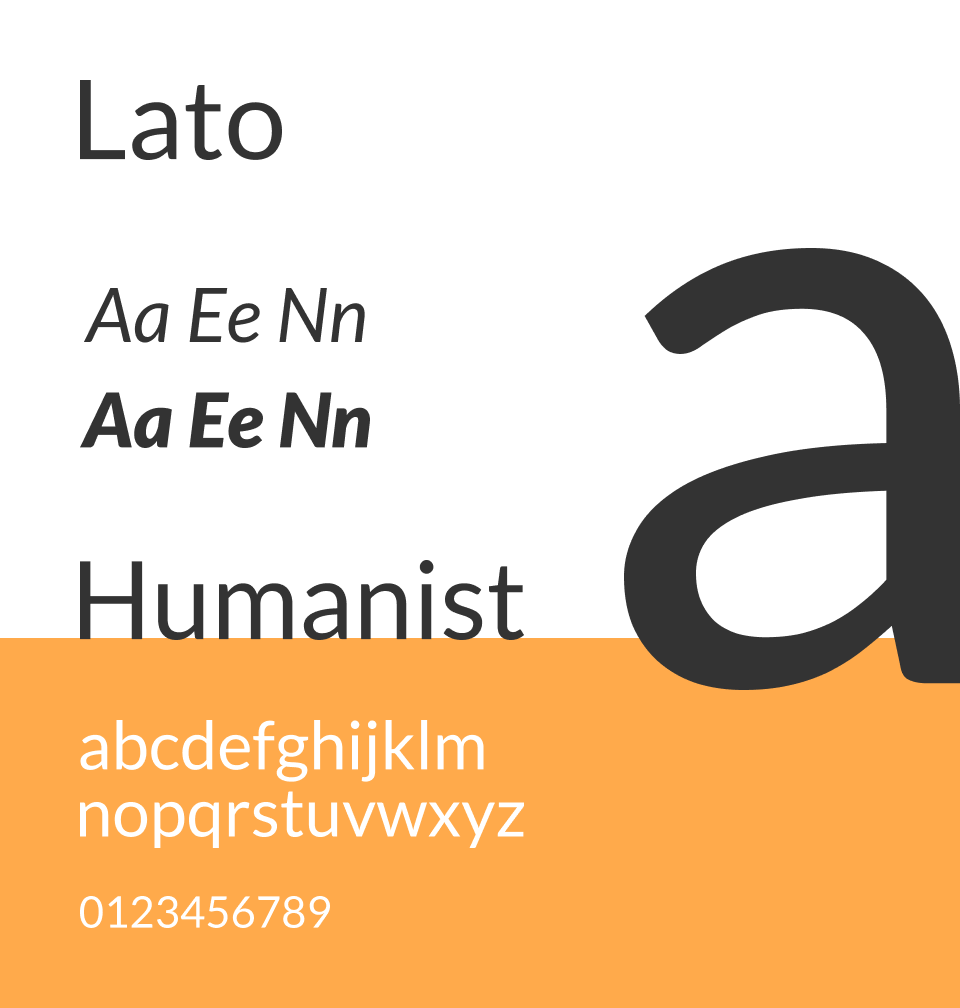
Les familles typographiques utilisées étaient Arial et Lato. Ce choix assez neutre correspondait plutôt bien au site SensCritique mais avait un aspect un peu daté.


Le parti pris, en concertation avec les développeurs, a été d’utiliser les typographies par défaut des systèmes d’exploitation.


Segoe UI est la typographie utilisée par défaut sur les systèmes Windows et San Francisco pour mac OS.
L’intérêt est multiple : maintenir une forme de neutralité typographique tout en gagnant en modernité ; assurer une compatibilité optimale entre les différents supports ; simplifier l’importation des typographies.
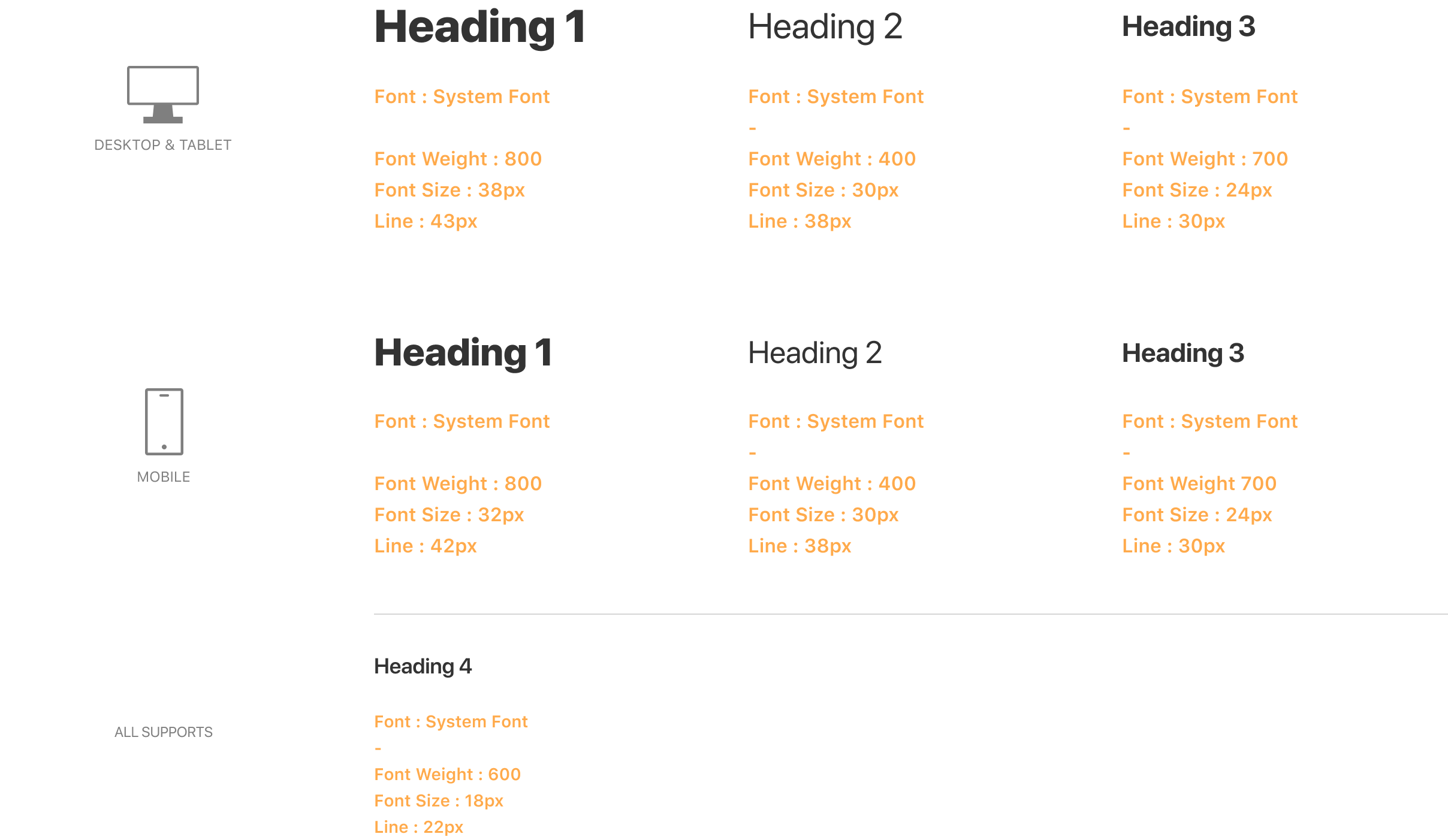
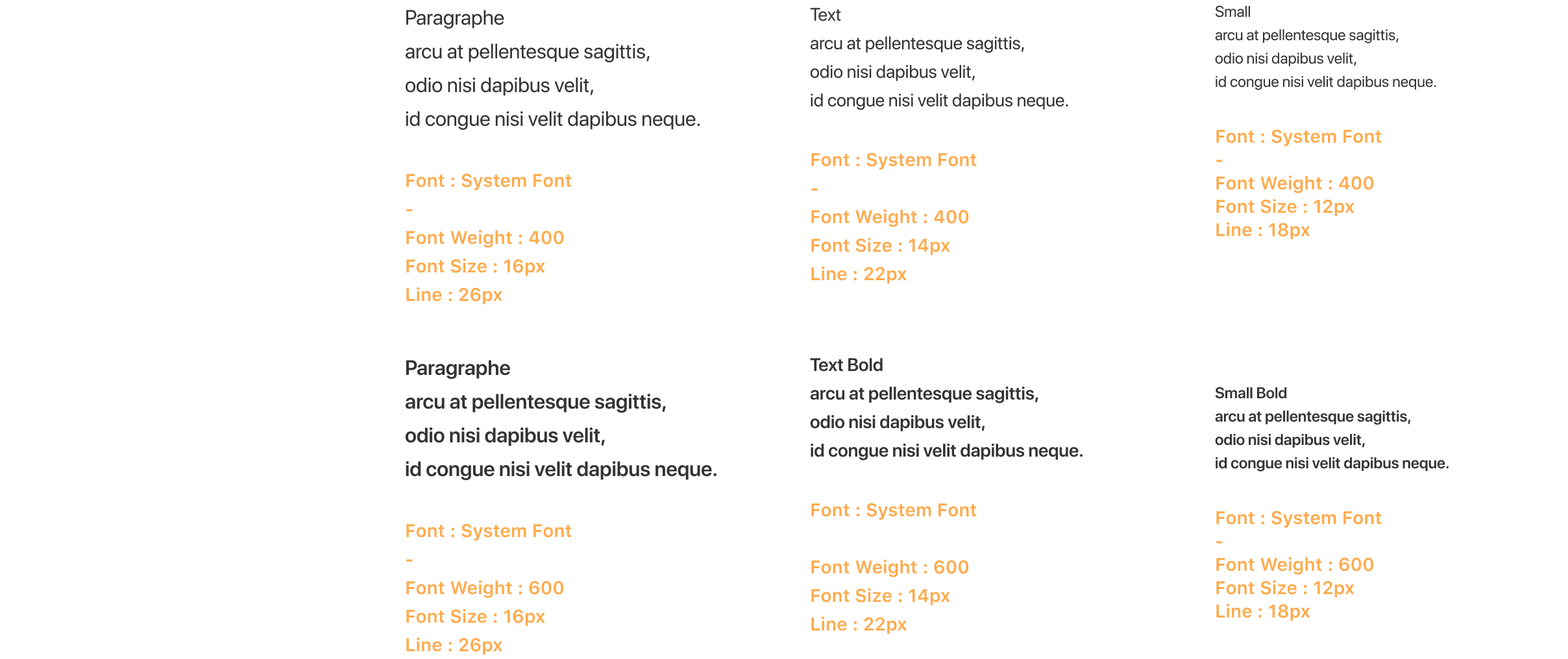
Échelle typographique
Titres

Textes

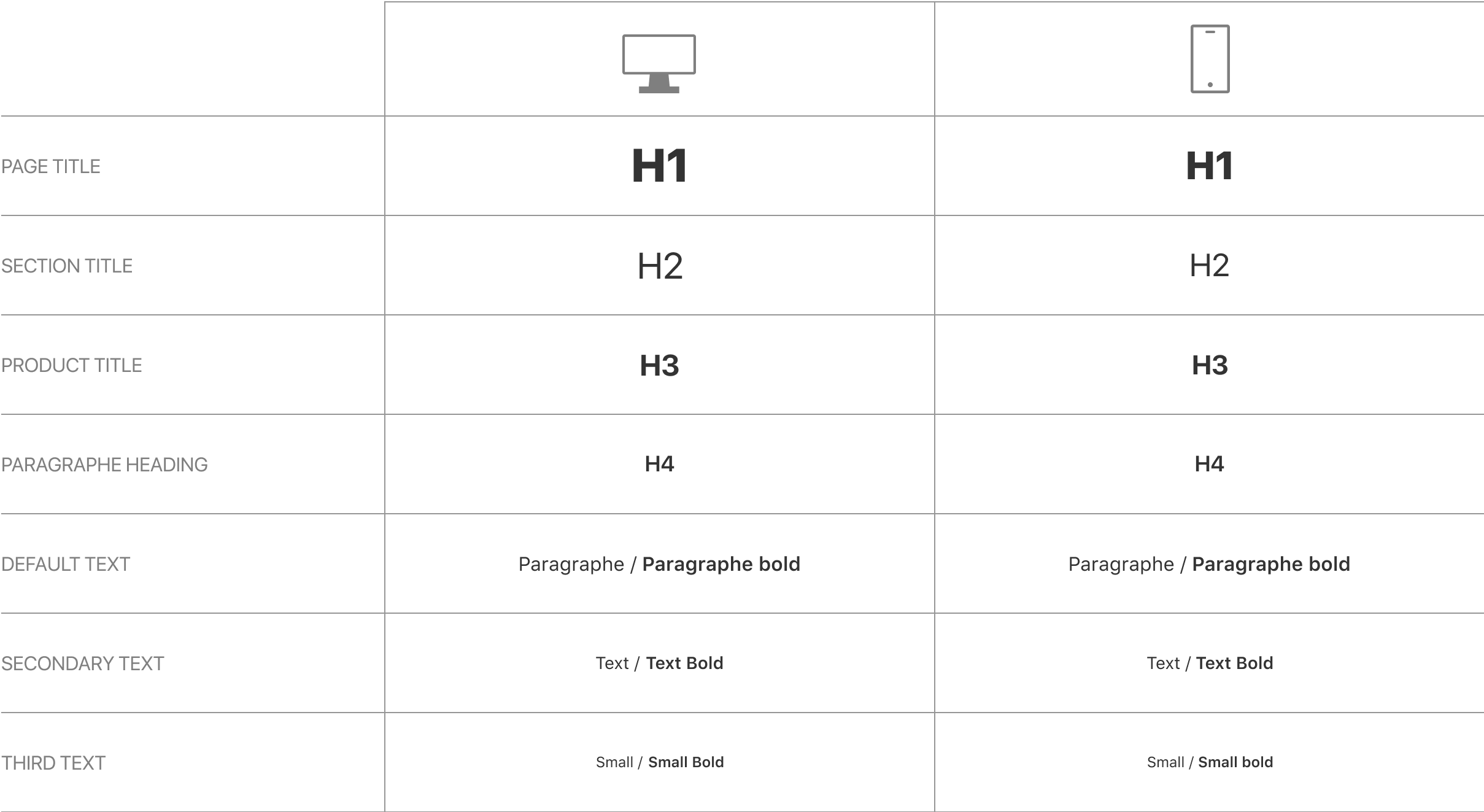
Usages

Interaction
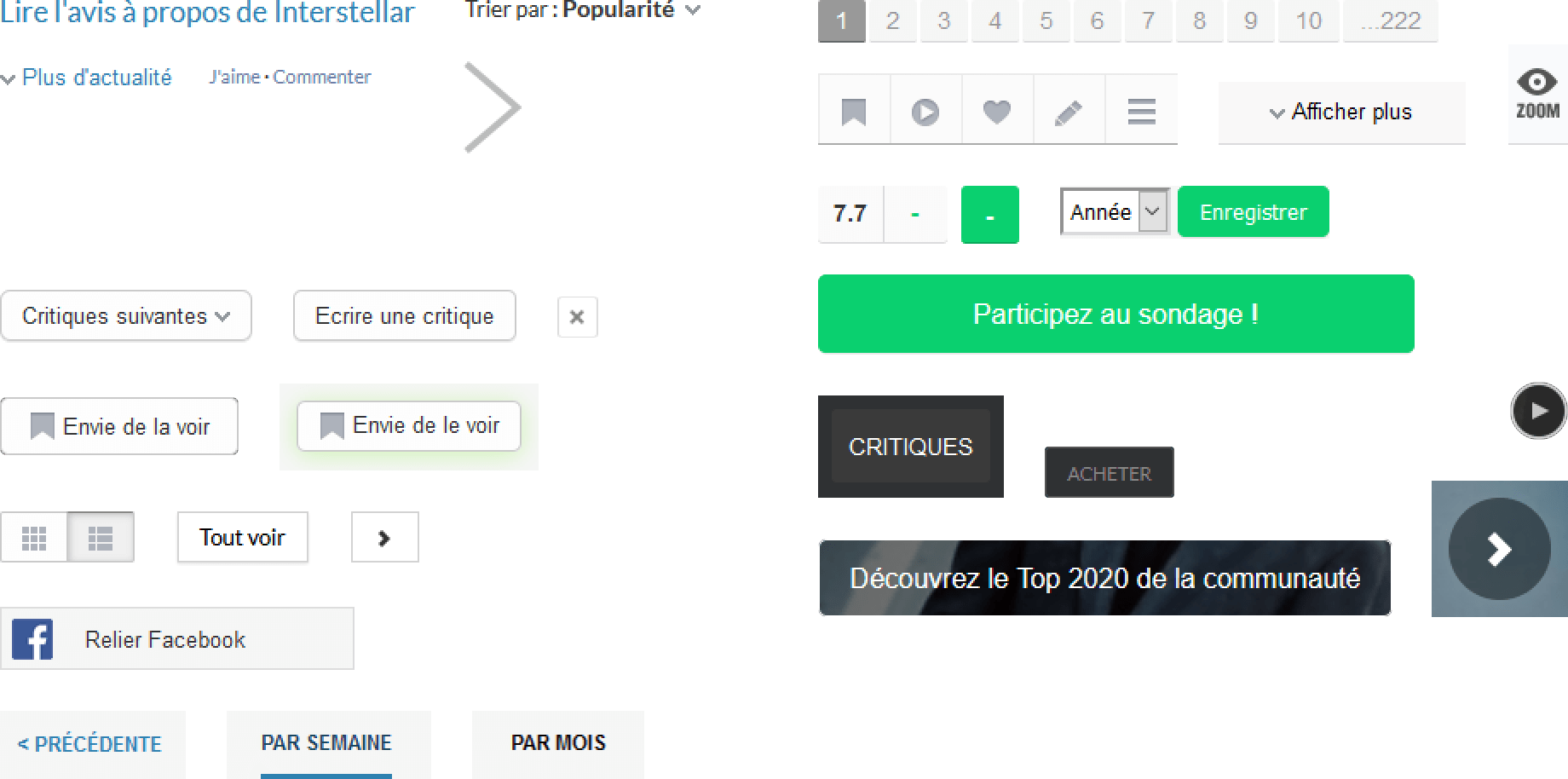
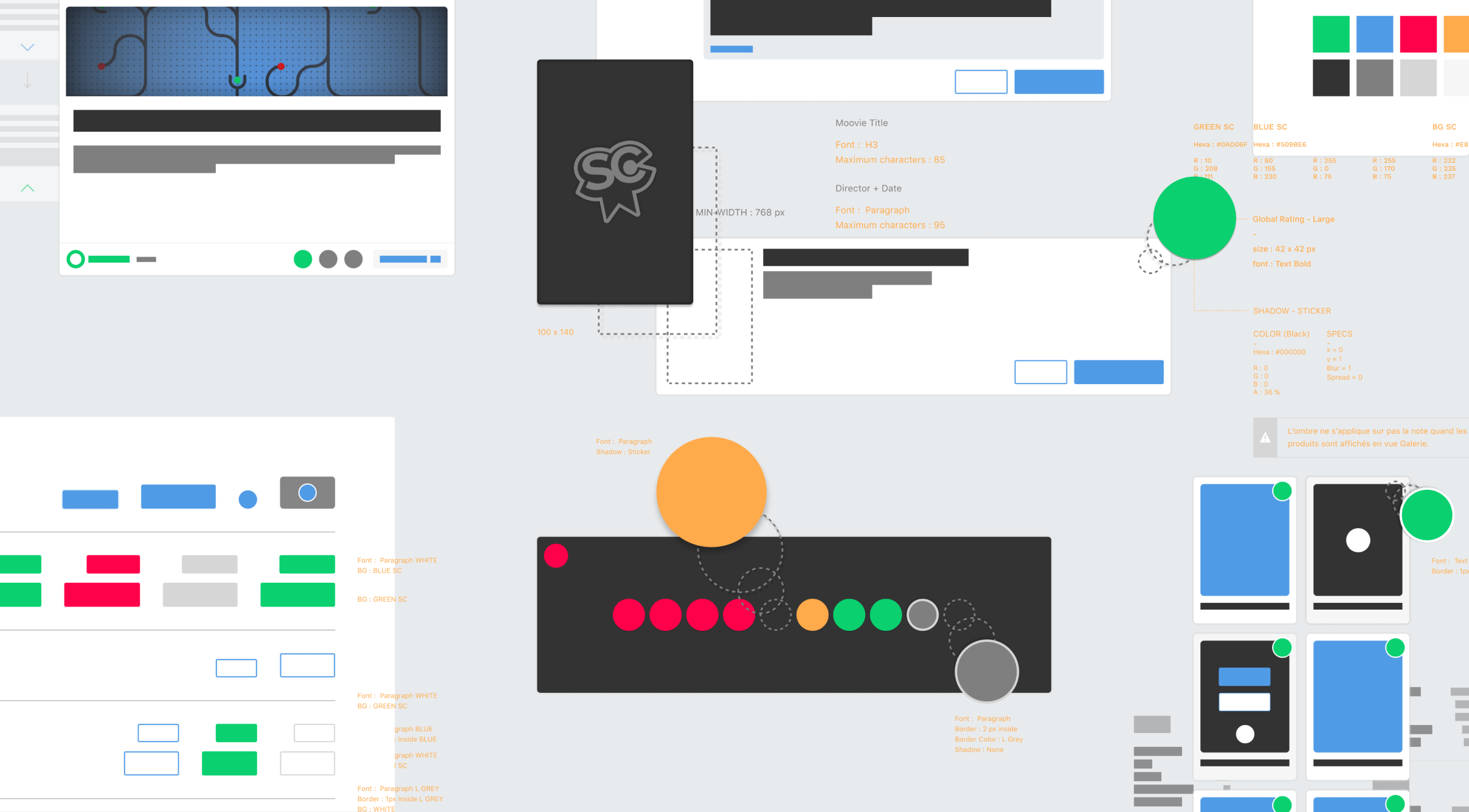
Comme pour l’environnement du site, les boutons et autres éléments interactifs comportaient trop de variations.

Extrait des éléments interactifs principaux, classés par forme.
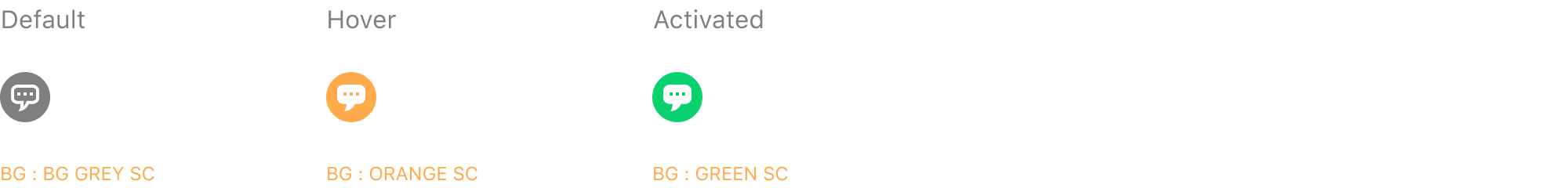
En respectant l’aspect visuel initial, un système de boutons a été mis en place. Il est principalement bâti sur un principe répandu qui est d’attribuer une forme à une fonction hiérarchique. Le système de couleurs devient particulièrement utile pour créer cette hiérarchie. Il définit également les différents états des éléments interactifs (au passage de la souris, activé, désactivé…).
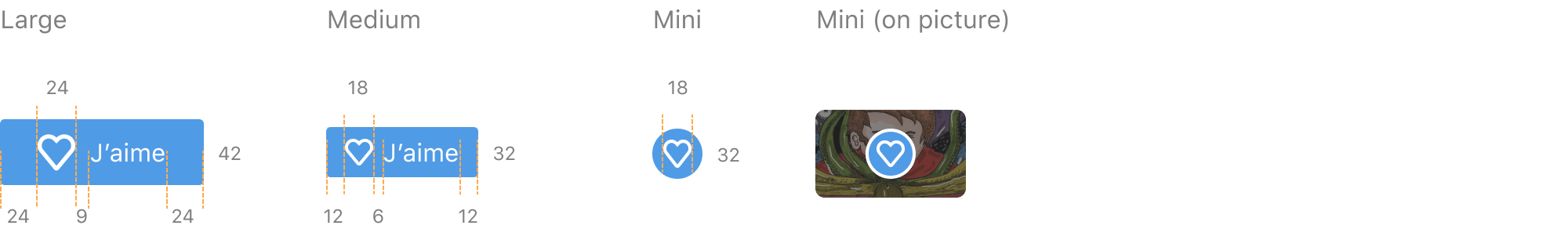
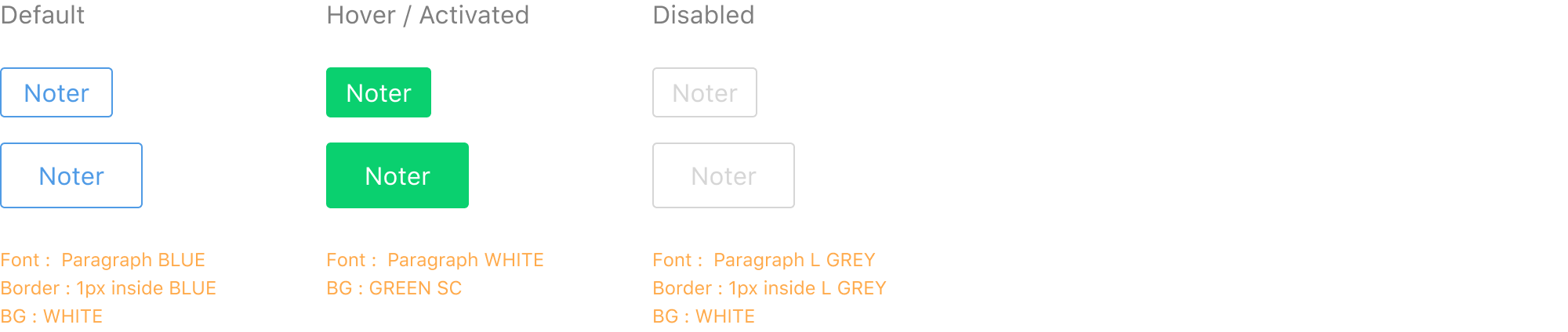
Bouton premier
Structure

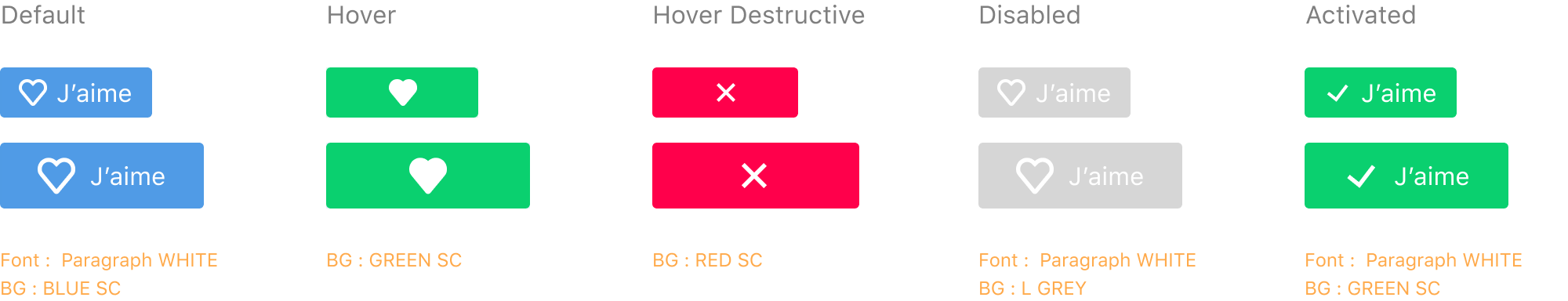
États

Bouton secondaire
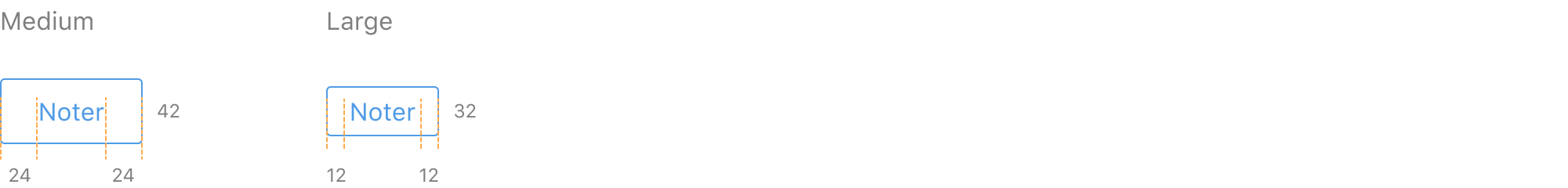
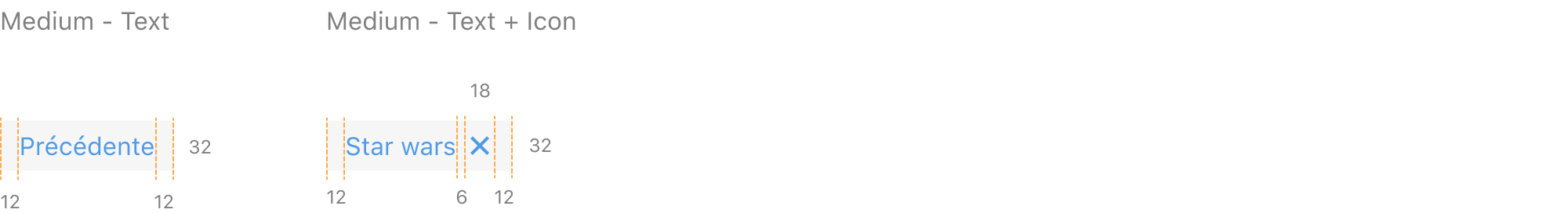
Structure

États

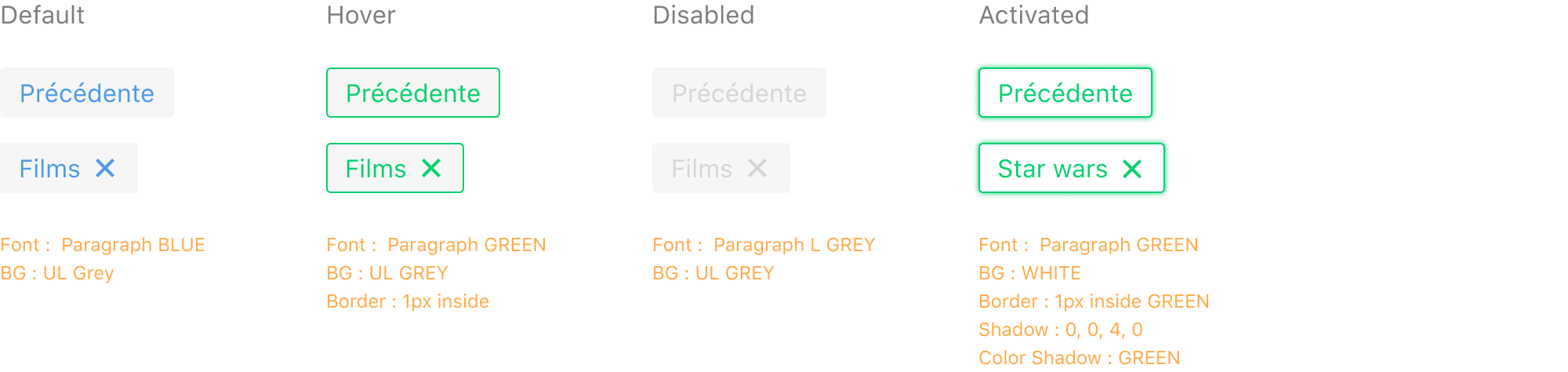
Bouton tertiaire
Structure

États

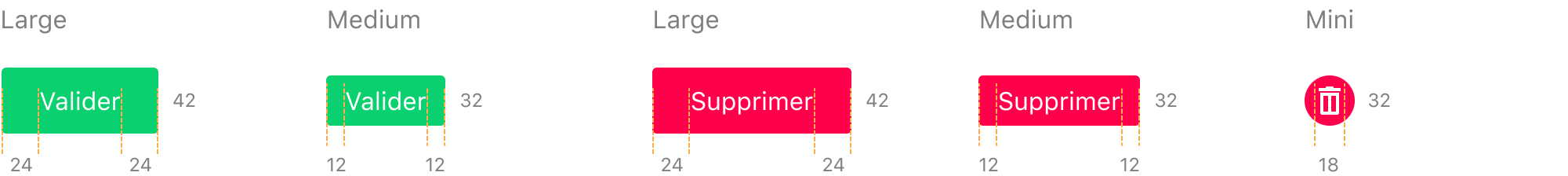
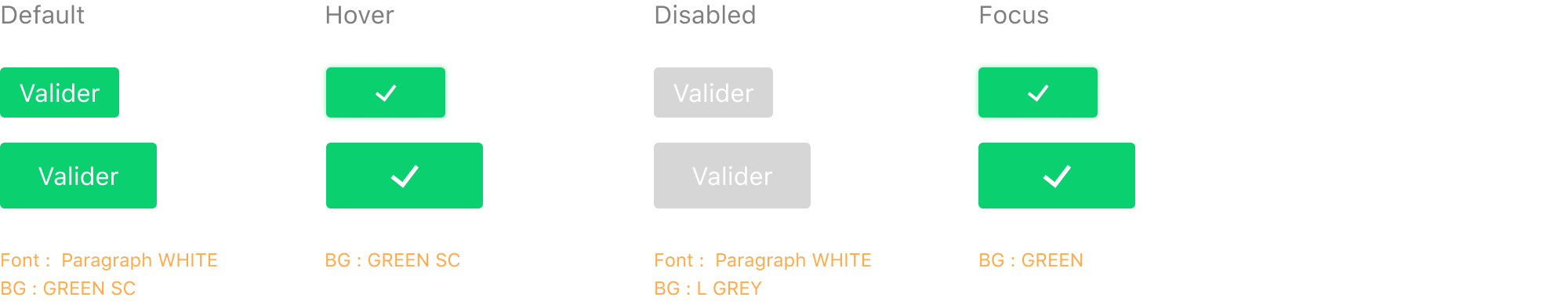
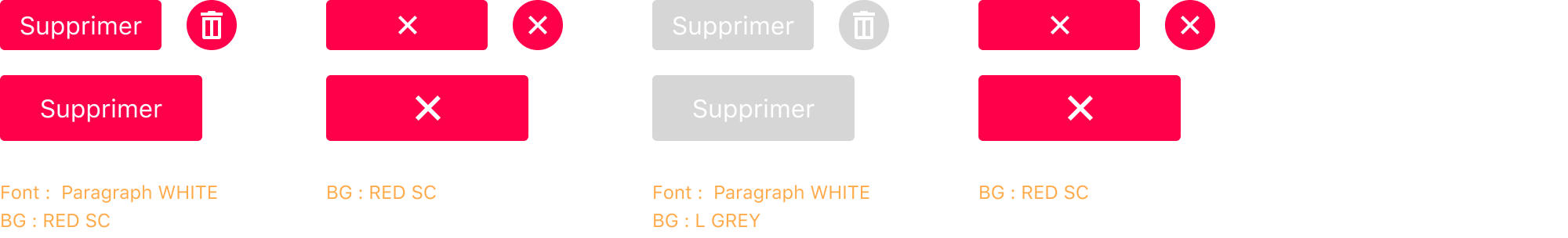
Validation | Suppression
Structure

États


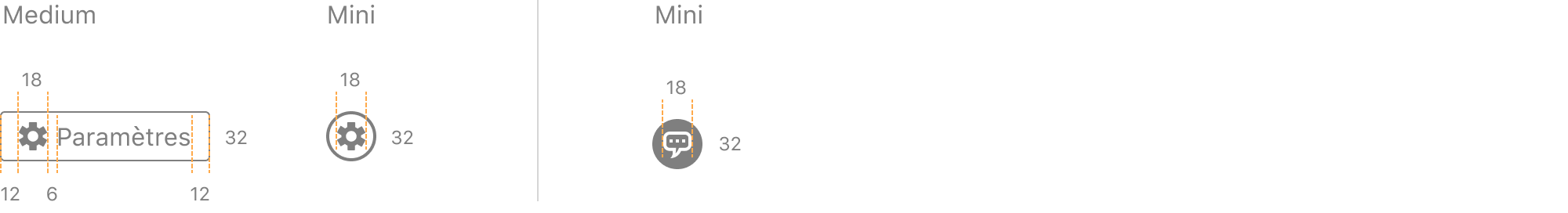
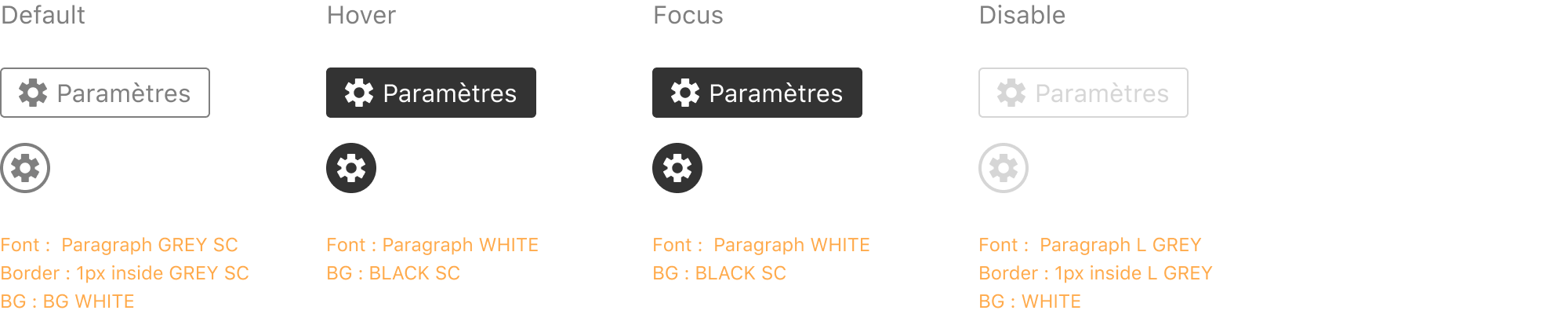
Options | Support
Structure

États


Composants
Quelques exemples d’application de ce système à travers des composants régulièrement employés au sein du site.
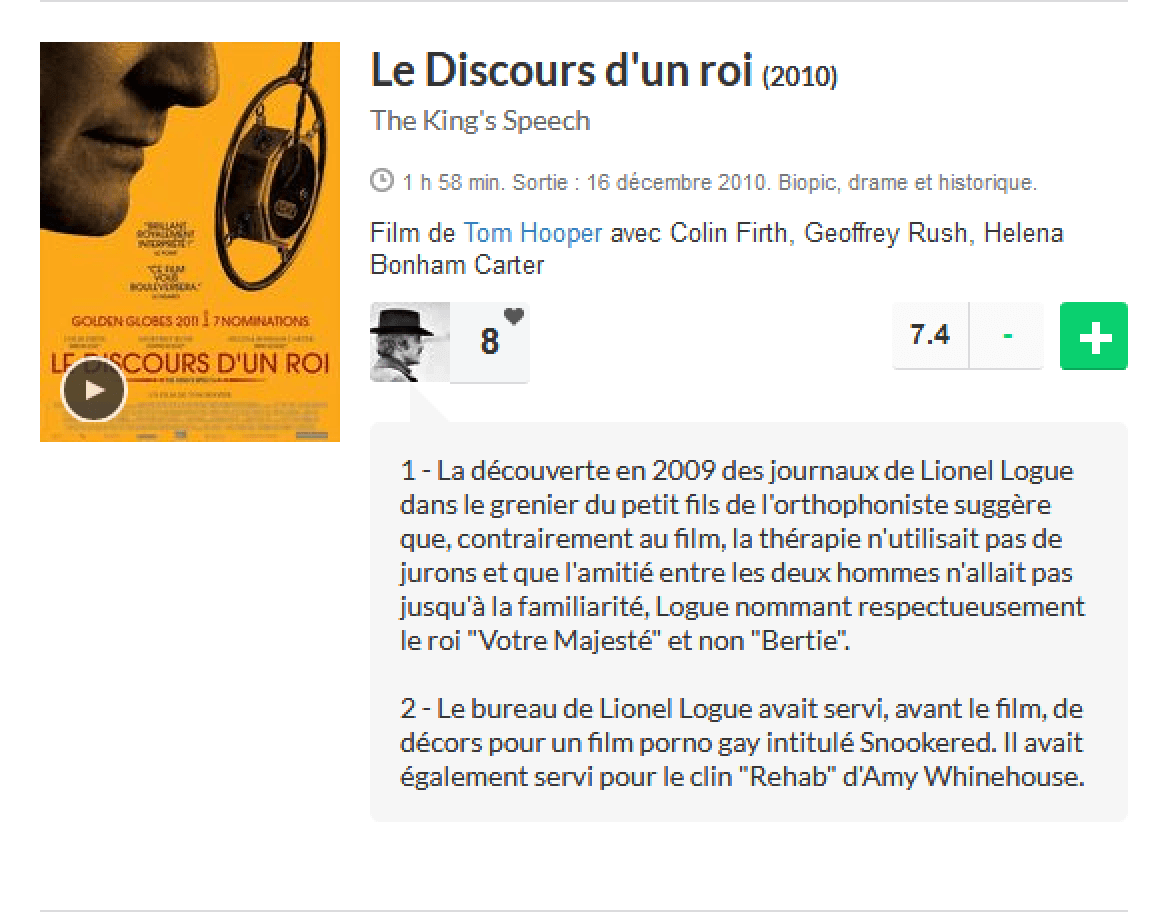
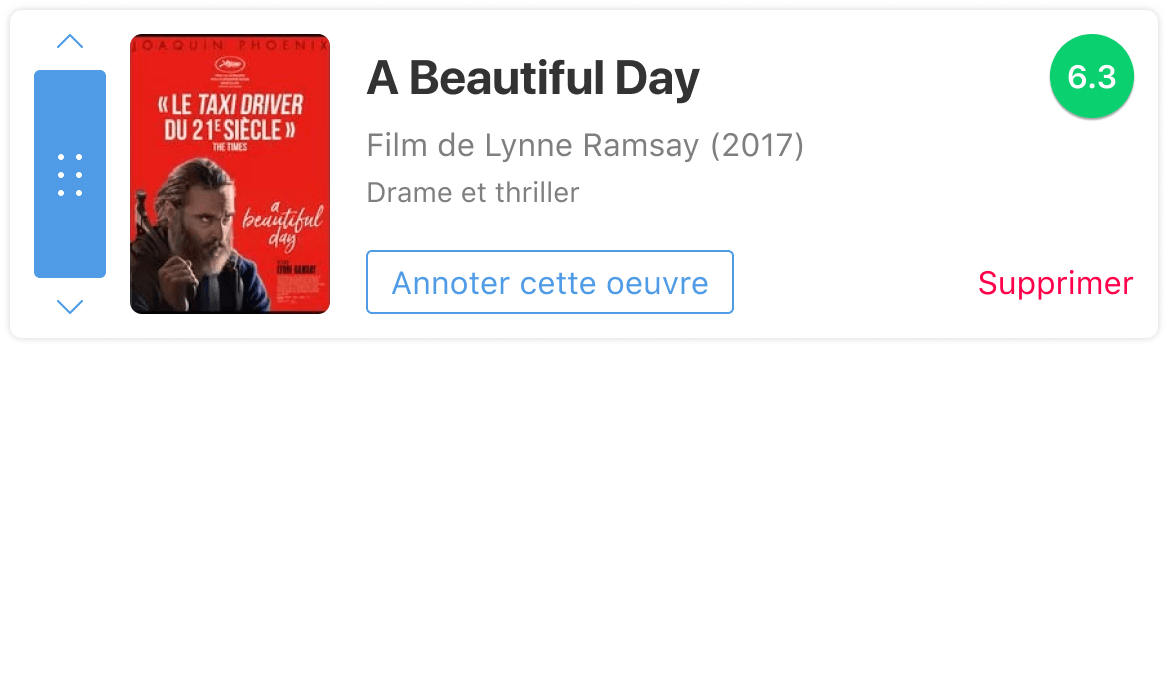
Composant Titre (avec annotation)


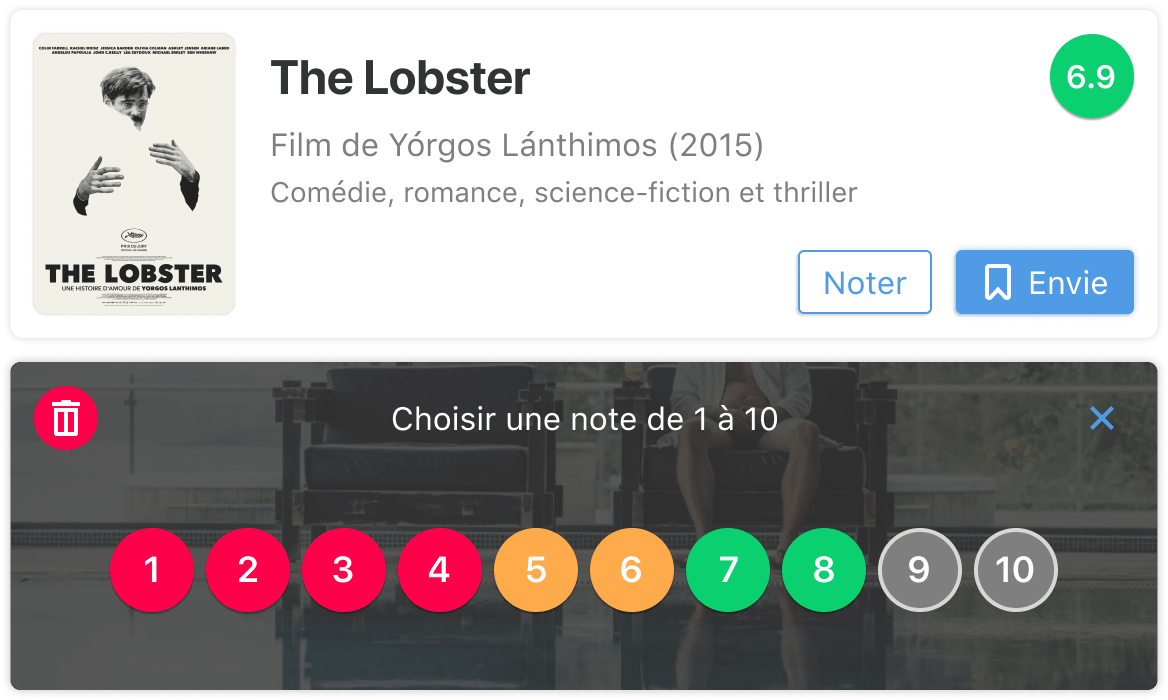
Composant Titre - Attribution d’une note


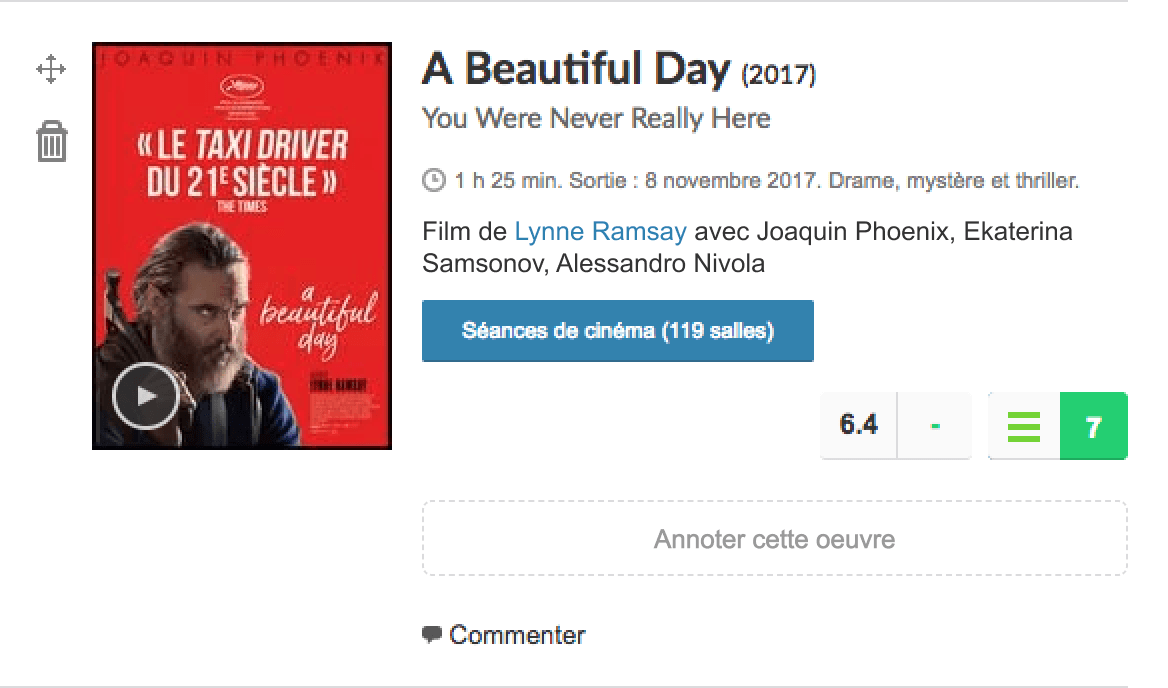
Composant Titre (dans sa propre liste)


Composant Top


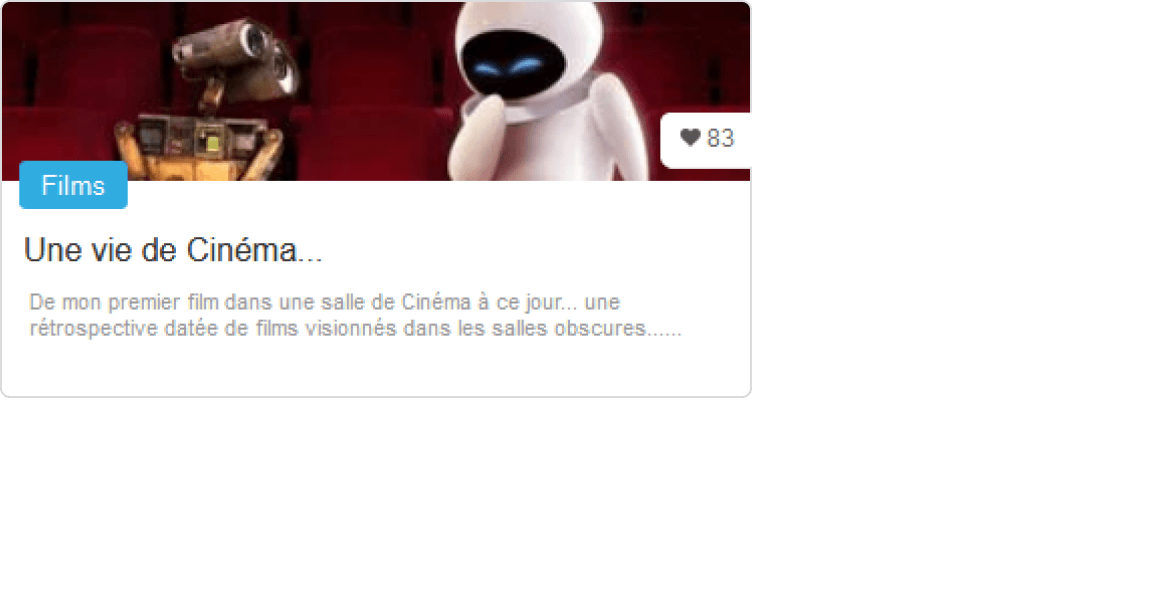
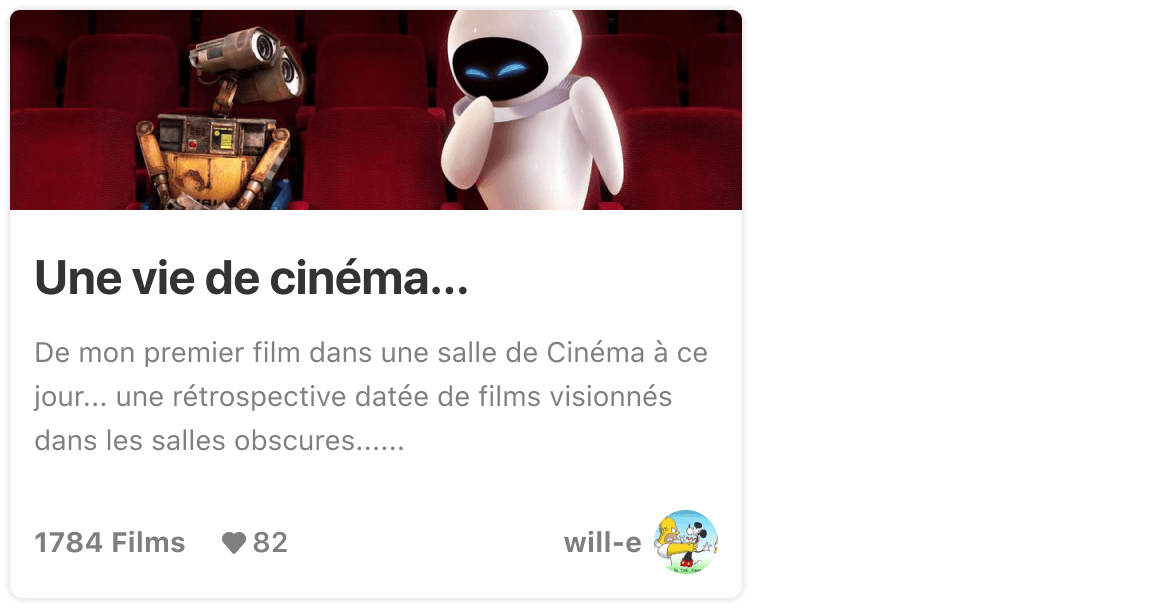
Composant Liste


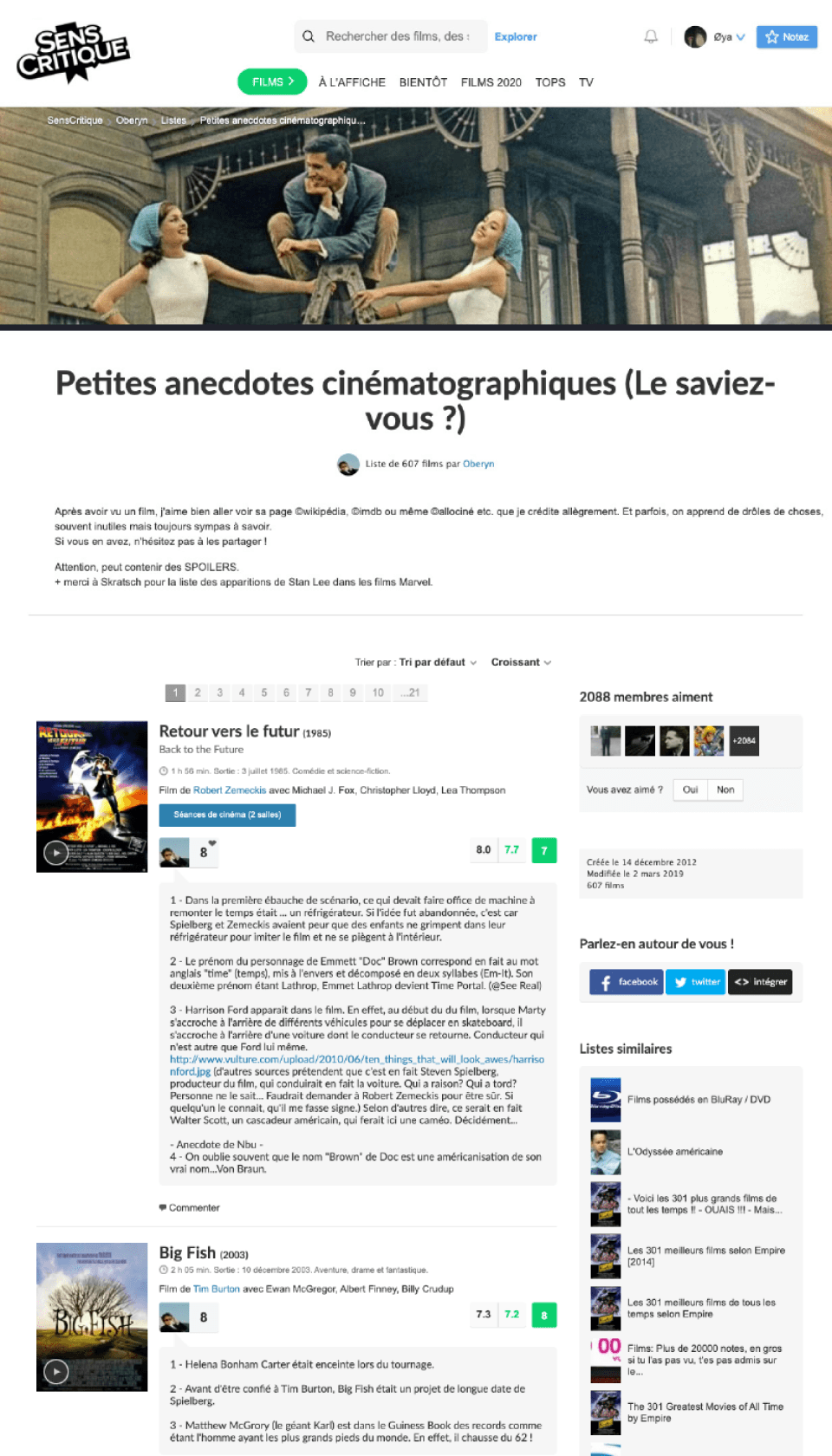
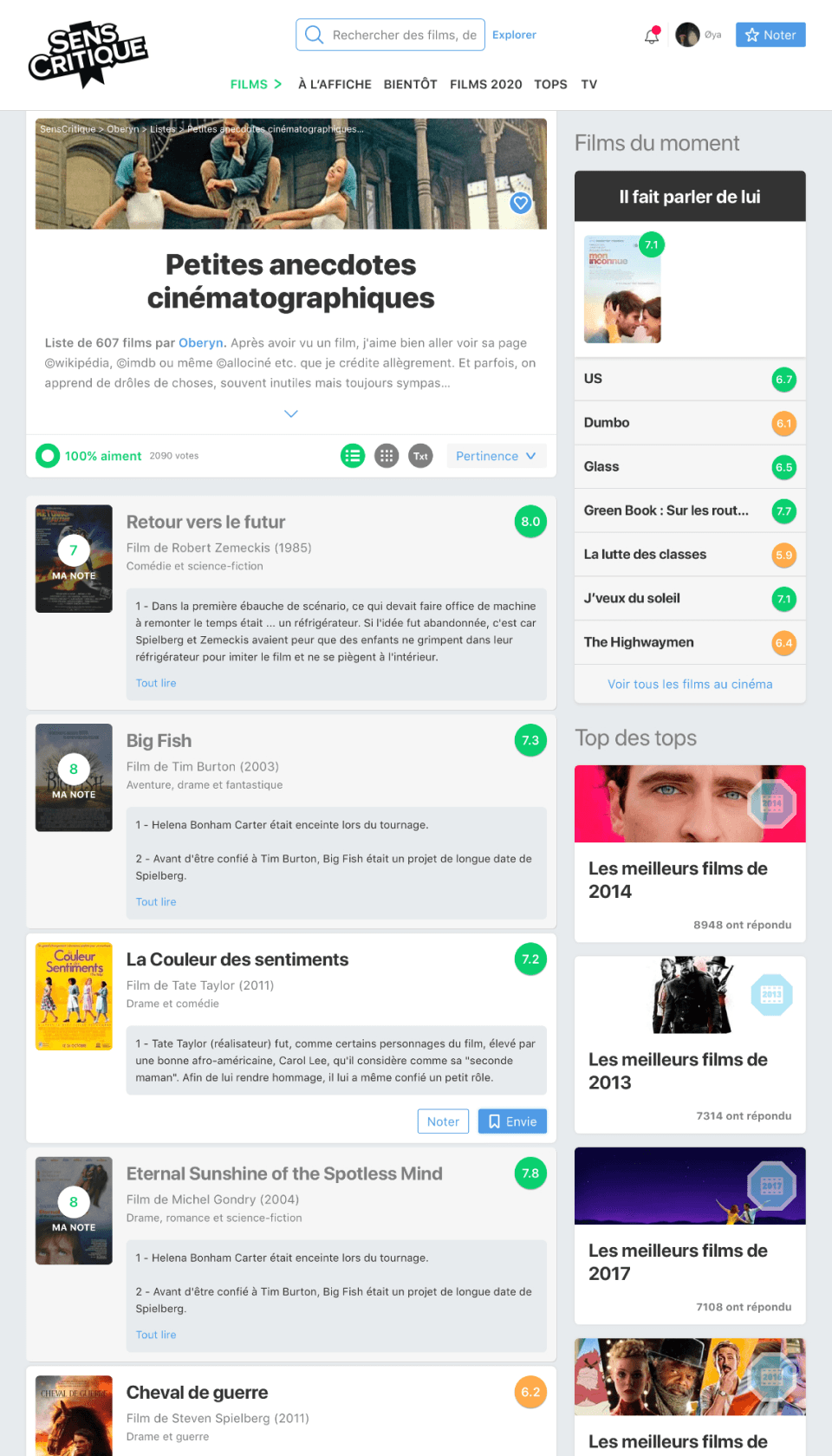
Enfin, un exemple de réadaptation d’une page du site, ici une liste de films conçue par un utilisateur.
Desktop


Conclusion
Le site SensCritique existe depuis 2011, il est donc bâti sur une technologie datée où les modifications se sont empilées et enchevêtrées. Cela rend le passage d’un système de pages à un système de composants particulièrement complexe. Pour réadapter tout le site, il faudrait idéalement refaire toute l’architecture à partir de technologies plus récentes, ce qui représente un travail très conséquent, particulièrement pour une équipe restreinte de développeurs. Cette équipe a donc choisi de créer un nouvel environnement connecté à l’ancienne architecture. Concrètement cela permettait de faciliter le développement de nouvelles pages mais rendait laborieux le travail de refonte des pages déjà existantes. Le design system mis en place a donc été efficace pour une conception et un développement rapide d’un certain nombre de pages événementielles, mais a finalement peu servi sur le site lui-même. Un design system offre de nombreux avantages, particulièrement sur des plateformes de grande envergure. Il incarne un paradigme de conception qui fonctionne bien avec les technologies web modernes, mais sa pertinence tient surtout lorsqu'il est envisagé en amont d'un projet, ce qui le rend moyennement compatible avec des environnements déjà bien installés.
Selected Works

popcornsInteractif - Application

SensCritiqueInteractif
www.simon-ernould.com - © 2022
www.simon-ernould.com - © 2022
www.simon-ernould.com - © 2022
www.sernould.com - © 2022
www.simon-ernould.com - © 2022